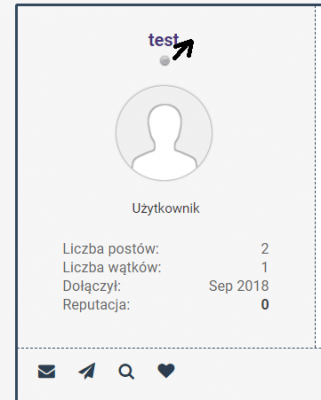
Chce żeby status online/offline był obok nicku.

Jak zmieniam na: <center><strong><span class="largetext">{$post['profilelink']}{$post['onlinestatus']} </span></strong></center>
Dalej nie działa i zostaje w miejscu.
postbid:
Jak zmieniam na: <center><strong><span class="largetext">{$post['profilelink']}{$post['onlinestatus']} </span></strong></center>
Dalej nie działa i zostaje w miejscu.
postbid:
{$ignore_bit}
<a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
<div class="post classic {$unapproved_shade}" style="{$post_visibility}" id="post_{$post['pid']}">
<div class="post_flexible">
<div class="post_author scaleimages">
<center><strong><span class="largetext">{$post['profilelink']} </span></strong> {$post['onlinestatus']}</center>
{$post['useravatar']}<br>
<div class="author_information">
<span class="smalltext">
{$post['usertitle']}<br />
{$post['userstars']}
{$post['groupimage']}
</span>
</div>
<div class="author_statistics">
{$post['user_details']}
</div>
</div>
<div class="post_content">
<div class="post_head">
{$post['posturl']}
{$post['icon']}
<span class="post_date"><i class="fa fa-clock-o"></i> {$post['postdate']} <span class="post_edit" id="edited_by_{$post['pid']}">{$post['editedmsg']}</span></span>
{$post['subject_extra']}
</div>
<div class="post_body scaleimages" id="pid_{$post['pid']}">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
<div class="post_meta" id="post_meta_{$post['pid']}">
{$post['iplogged']}
</div>
</div>
</div>
<div class="post_controls">
<div class="postbit_buttons author_buttons float_left">
{$post['button_email']}{$post['button_pm']}{$post['button_www']}{$post['button_find']}{$post['button_rep']}
</div>
<div class="postbit_buttons post_management_buttons float_right">
{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quickrestore']}{$post['button_quote']}{$post['button_multiquote']}{$post['button_report']}{$post['button_warn']}{$post['button_purgespammer']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}
</div>
</div>
</div>Penny napisał 05.09.2018, 07:32:
Podaj adres forum.
Podaj adres forum.
