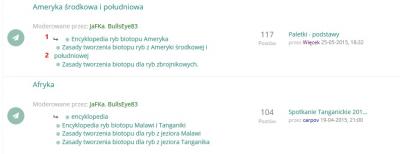
Na stronie głównej na liście subfor chciałbym (screen nr 1):
1. usunąć znaczek z lewej strony
2. wyrównać by pod kropką nie było napisu tylko lekko z prawej czyli coś na zasadzie akapitu
Gdy w szablonie forumbit_subforums usunę linię:
to wygląda tak jak na screenie drugim, czyli subfora nie są jedno pod drugim tylko dwa pierwsze obok siebie.
link do forum: www.akwarystyka-miedziowa.pl


1. usunąć znaczek z lewej strony
2. wyrównać by pod kropką nie było napisu tylko lekko z prawej czyli coś na zasadzie akapitu
Gdy w szablonie forumbit_subforums usunę linię:
<li><i class="fa fa-level-up fa-rotate-90"></i></li>to wygląda tak jak na screenie drugim, czyli subfora nie są jedno pod drugim tylko dwa pierwsze obok siebie.
link do forum: www.akwarystyka-miedziowa.pl
