Jest coś nie tak bo Carbon for 1.8 jest z fragmentem kodu stronki.
Oryginał member_profile:
<html>
<head>
<title>{$mybb->settings['bbname']} - {$lang->profile}</title>
{$headerinclude}
</head>
<body id="members">
{$header}
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder">
<tr class="trowmem">
<td style="text-align: center; width:25%; padding: 13px;">
<span class="largetext"><strong>{$formattedname}</strong></span><br />
<span class="smalltext">
{$usertitle}<br />
{$groupimage}<br />
{$avatar}<br /><br />
<i class="fa fa-user"></i> Dołączył: {$memregdate}<br />
<i class="fa fa-birthday-cake"></i> Urodziny: {$membday}
</span>
</td>
<td style="width:75%; padding: 13px; ">
<div>
<script type="text/javascript">
jQuery(document).ready(function() {
//When page loads...
jQuery(".mem_content").hide();
jQuery(".memtab ul li:first").addClass("active").show();
jQuery(".mem_content:first").show();
jQuery(".memtab ul li").click(function() {
jQuery(".memtab ul li").removeClass("active");
jQuery(this).addClass("active");
jQuery(".mem_content").hide();
var activeTab = jQuery(this).find("a").attr("href");
jQuery(activeTab).fadeIn();
return false;
});
});
</script>
<div class="memtab" original-title="">
<ul>
<li>
<a href="#tab1" original-title="">Informacje</a>
</li>
<li>
<a href="#tab4" original-title="">Dodatkowe informacje</a>
</li>
<li>
<a href="#tab2" original-title="">Kontakt</a>
</li>
<li>
<a href="#tab3" original-title="">Sygnatura</a>
</li>
</ul>
</div>
<div class="mem_container" original-title="">
<!-- 1 -->
<div id="tab1" class="mem_content" original-title="" style="height: 200px; display: block;">
<i class="fa fa-thumbs-o-up"></i> Reputacja: {$reputation} <br>
<i class="fa fa-comment"></i> Posty: {$memprofile['postnum']} (<a href="search.php?action=finduserthreads&uid={$uid}">{$lang->find_threads}</a> — <a href="search.php?action=finduser&uid={$uid}">{$lang->find_posts}</a>)<br>
<i class="fa fa-backward"></i> Status: {$online_status}<br>
<i class="fa fa-history"></i> Ostatnia wizyta: {$memlastvisitdate} {$memlastvisittime}<br>
<i class="fa fa-clock-o"></i> Spędzony czas: {$timeonline}<br>
</div>
<!-- -->
<!-- 2 -->
<div id="tab2" class="mem_content" original-title="" style="height: 200px; display: none;">
<i class="fa fa-envelope-o"></i> Prywatna wiadomość: <a href="private.php?action=send&uid={$memprofile['uid']}">{$lang->send_pm}</a><br>
<i class="fa fa-newspaper-o"></i> Email: <a href="member.php?action=emailuser&uid={$memprofile['uid']}">{$lang->send_user_email}</a><br>
<i class="fa fa-home"></i> Strona domowa: (tutaj) [b][color=#ff3333]{$website}[/color][/b](tutaj)<br>
<i class="fa fa-life-ring"></i> Nazwa użytkownika AIM: <a href="javascript:;" onclick="MyBB.popupWindow('misc.php?action=imcenter&imtype=aim&uid={$uid}', 'imcenter', 450, 300);">{$memprofile['aim']}</a>
</div>
<!-- -->
<!-- 3 -->
<div id="tab3" class="mem_content" original-title="" style="display: none;">
<div style="height: 200px; width: 100%; overflow: auto;">{$memprofile['signature']}</div>
</div>
<!-- -->
<!-- 4 -->
<div id="tab4" class="mem_content" original-title="" style="height: 200px; display: none;">
{$customfields}<br>
</div>
<!-- -->
</div>
</div>
</td>
</tr>
</table>
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder">
<tr class="trowmem">
<td></td>
<td>
{$profileVisitors}{$modoptions}
</td>
<td>
{$adminoptions}
</td>
</tr>
</table>
{$footer}
</body>
</html>
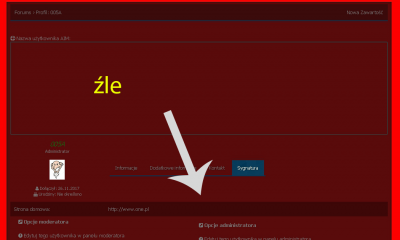
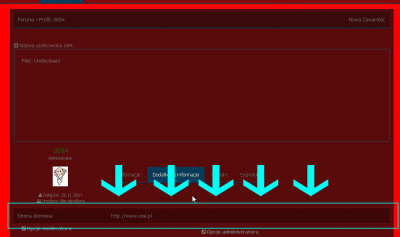
I jeśli do usunę
„{$website} „ to jest spoko: -->zdjęcie 1

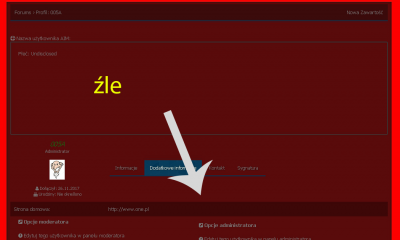
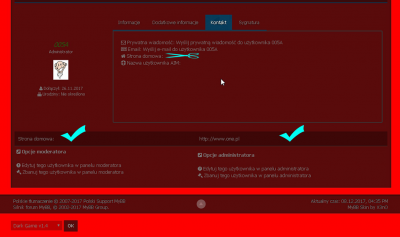
Tylko że nie ma tego na dole:
Strona domowa:
www.onet.pl --> zdjęcie 2

Ale kiedy do usunę
„{$website} „ a wkleję tu:
Na dole w tabelce:
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder">
<tr class="trowmem">
<td> (tutaj)[b][color=#ff3333]{$website}[/color][/b](tutaj) </td>
<td>
{$profileVisitors}{$modoptions}
</td>
<td>
{$adminoptions}
</td>
</tr>
</table>
{$footer}
</body>
</html>
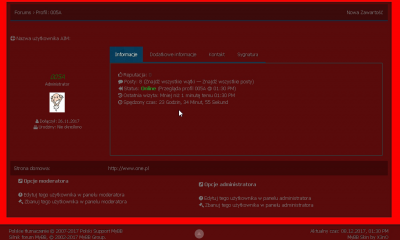
To jest wilk syty i owca cała.

I jak myślicie, może tak być czy nie ? --> zdjęcie 3

A jeszcze pytanko, jak zobaczyć co tam jest w
"{$website}" ?