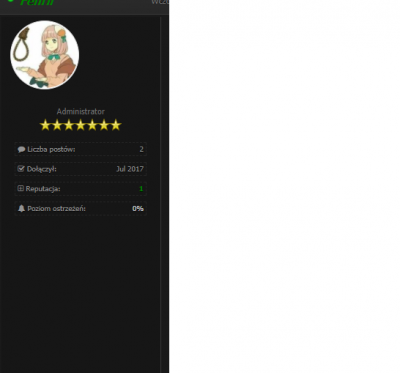
Zrobiłem na forum okrągłe awatary tj.
w css:
i w szablonach zmieniłem:
na
Teraz pytanie, jak wyśrodkować i powiększyć takowy awatar?
Nie wyświetla również domyślnego awataru.
w css:
.Photo {
padding: 1px;
border: 1px solid #d5d5d5;
background: #fff;
border-radius: 100px;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
}
.PhotoLink:hover .Photo {
border-color: #7d7d7d;
}
.Photo_large { max-width: 90px; max-height: 90px; }i w szablonach zmieniłem:
<a href="{$post['profilelink_plain']}"><img src="{$post['avatar']}" alt="" {$avatar_width_height} /></a>
na
<a href="{$post['profilelink_plain']}"><img src="{$post['avatar']}" alt="" {$avatar_width_height} class='Photo Photo_large' /></a>
Teraz pytanie, jak wyśrodkować i powiększyć takowy awatar?
Nie wyświetla również domyślnego awataru.
