Witam,
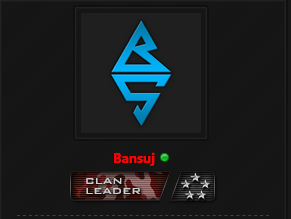
chciałbym stworzyć na swoim forum podwójny system rang - każdy user miałby mieć jedną rangę dodawaną przeze mnie (np. Clan Leader, Member), a obok niej obrazek pobocznej rangi (coś w stylu poziomu - automatyczne levelowanie wraz z ilością napisanych postów). Chciałbym aby to wyglądało mniej więcej tak:

Dwie rangi, dwa obrazki, jeden obok drugiego.
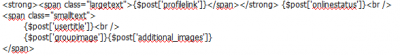
Do wyświetlania wielu rang przy postach zainstalowałem plugin "Multiple Usergroup Images on Postbit/Profile", tam jednak domyślnie rangi pojawiają się jedna pod drugą i nie ma opcji aby to zmienić. W szablonie obie zmienne są obok siebie:

Dlatego pewnie będzie trzeba kopać głębiej w plikach. Wiecie może gdzie dokładniej, albo znacie jakiś plugin w którym ustawię wyświetlanie obrazków rang obok siebie?
Dzięki z góry za pomoc, pozdrawiam
chciałbym stworzyć na swoim forum podwójny system rang - każdy user miałby mieć jedną rangę dodawaną przeze mnie (np. Clan Leader, Member), a obok niej obrazek pobocznej rangi (coś w stylu poziomu - automatyczne levelowanie wraz z ilością napisanych postów). Chciałbym aby to wyglądało mniej więcej tak:
Dwie rangi, dwa obrazki, jeden obok drugiego.
Do wyświetlania wielu rang przy postach zainstalowałem plugin "Multiple Usergroup Images on Postbit/Profile", tam jednak domyślnie rangi pojawiają się jedna pod drugą i nie ma opcji aby to zmienić. W szablonie obie zmienne są obok siebie:
Dlatego pewnie będzie trzeba kopać głębiej w plikach. Wiecie może gdzie dokładniej, albo znacie jakiś plugin w którym ustawię wyświetlanie obrazków rang obok siebie?
Dzięki z góry za pomoc, pozdrawiam

