Witam, potrzebuję pomocy z "kontakt". Większość rzeczy jest już zrobiona, ale nie umiem "poukładać" tego w całość.
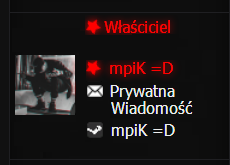
Tak to powinno wyglądać:

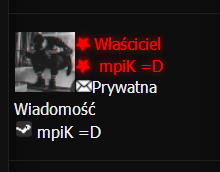
A aktualnie wygląda tak:

Podsyłam jeszcze fragment z index'u
Z góry dziękuje za każdą pomoc :*
Tak to powinno wyglądać:
A aktualnie wygląda tak:
Podsyłam jeszcze fragment z index'u
<tr>
<td class="trow1">
<img src="mpik.png" style="float:left;" />
<span style="background-image:url(http://bbhelp.pl/upload/files/gwiazdkired158_58584a7ce3b5b.gif);color:#ff0000; text-shadow: 0px 0px 6px #ff0000;"><i class="fa fa-star fa-spin" aria-hidden="true"></i> Właściciel</span><br>
<span style="background-image:url(http://bbhelp.pl/upload/files/gwiazdkired158_58584a7ce3b5b.gif);color:#ff0000; text-shadow: 0px 0px 6px #ff0000;"><i class="fa fa-star fa-spin" aria-hidden="true"></i> mpiK =D</span> <br>
<a href="http://forum-cs-snow.cba.pl/private.php?action=send&uid=10"><img src="koperta.png" alt="Prywatna Wiadomość" />Prywatna Wiadomość</a> <br>
<a href="http://steamcommunity.com/id/tenstyll4ever/"><img src="steam.png" alt="steam - mpiK =D" /> mpiK =D</a>
</td>
</tr>
 )
)