Szybka odpowiedz nie działa tak jak nalezy.
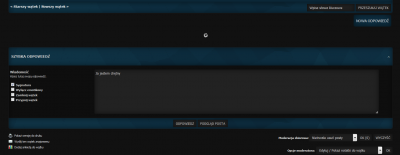
Przy wpisaniu wiadomości i kliknięciu wysłania kręci się kółeczko w nieskończoność i dopiero po odswiezeniu strony ta wiadomość się pojawia.
W czym tkwi błąd?
Załączam screen z zajściem tej sytuacji
Czytałem już wiele tematów na ten temat, ale żaden mi nie pomógł.
Konto testowe:
Login: test
Hasło: test1234
Przy wpisaniu wiadomości i kliknięciu wysłania kręci się kółeczko w nieskończoność i dopiero po odswiezeniu strony ta wiadomość się pojawia.
W czym tkwi błąd?
Załączam screen z zajściem tej sytuacji
Czytałem już wiele tematów na ten temat, ale żaden mi nie pomógł.
Konto testowe:
Login: test
Hasło: test1234

