Witam,
mam problem z prawidłowym wyświetlaniem rang na forum.
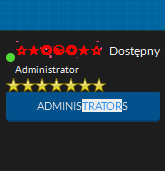
Otóż znalazłem ładne rangi użytkownika MazuLuka i chętnie umieszczę link autora w stopce jednak zamiast grafik nadal mam coś takiego:

jest to jak widać zwykłe niebieskie tło z tekstem na nim, a nie grafika rangi która wygląda tak:![[Obrazek: administrator.png]](http://mixpoland.cba.pl/images/administrator.png) .
.
W którym pliku mogę to zmienić? Próbowałem w ACP różnych ustawień dla grupy ale nic nie pomogło. A w pliku GameVision.css nie chcę za bardzo grzebać żeby czegoś nie popsuć, bo jednak moja wiedza nie jest zbyt obszerna
Od razu podaje mój obecny postbit:
oraz postbit_classic:
Pozdrawiam
mam problem z prawidłowym wyświetlaniem rang na forum.
Otóż znalazłem ładne rangi użytkownika MazuLuka i chętnie umieszczę link autora w stopce jednak zamiast grafik nadal mam coś takiego:
jest to jak widać zwykłe niebieskie tło z tekstem na nim, a nie grafika rangi która wygląda tak:
![[Obrazek: administrator.png]](http://mixpoland.cba.pl/images/administrator.png) .
.W którym pliku mogę to zmienić? Próbowałem w ACP różnych ustawień dla grupy ale nic nie pomogło. A w pliku GameVision.css nie chcę za bardzo grzebać żeby czegoś nie popsuć, bo jednak moja wiedza nie jest zbyt obszerna

Od razu podaje mój obecny postbit:
{$ignore_bit}
<a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
<div class="post {$unapproved_shade}" style="{$post_visibility}" id="post_{$post['pid']}">
<div class="post_author">
{$post['useravatar']}
<div class="author_information">
<strong><span class="largetext">{$post['profilelink']}</span></strong> {$post['onlinestatus']}<br />
<span class="smalltext">
{$post['usertitle']}<br />
{$post['userstars']}
{$post['groupimage']}
</span>
</div>
<div class="author_statistics">
{$post['user_details']}
</div>
</div>
<div class="post_content">
<div class="post_head">
{$post['posturl']}
{$post['icon']}
<span class="post_date">{$post['postdate']} <span class="post_edit" id="edited_by_{$post['pid']}">{$post['editedmsg']}</span></span>
{$post['subject_extra']}
</div>
<div class="post_body scaleimages" id="pid_{$post['pid']}">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
<div class="post_meta" id="post_meta_{$post['pid']}">
{$post['iplogged']}
</div>
</div>
<div class="post_controls">
<div class="postbit_buttons author_buttons float_left">
{$post['button_email']}{$post['button_pm']}{$post['button_www']}{$post['button_find']}{$post['button_rep']}
</div>
<div class="postbit_buttons post_management_buttons float_right">
{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quickrestore']}{$post['button_quote']}{$post['button_multiquote']}{$post['button_report']}{$post['button_warn']}{$post['button_purgespammer']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}
</div>
</div>
</div>oraz postbit_classic:
{$ignore_bit}
<a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
<div class="post classic {$unapproved_shade}" style="{$post_visibility}" id="post_{$post['pid']}">
<h3>
<div class="post_username">
<strong> {$post['onlinestatus']}</strong>
</div>
<div class="post_date2">
{$post['postdate']} - <span class="post_edit" id="edited_by_{$post['pid']}">{$post['editedmsg']}</span></span>
</div>
<div style="margin-right: 50px;font-size: 11px; float:right;">{$post['iplogged']}</div>
</h3>
<div class="post_author scaleimages">
<div style="text-align:center; margin-bottom:5px;"><span style="font-size:16px;">{$post['profilelink']}</br></span>
</div>
{$post['useravatar']}
<div class="author_information">
</div>
<div class="author_statistics">
{$post['groupimage']}
<div class="author_title">{$post['usertitle']}</div>
{$post['user_details']}
</div>
</div>
<div class="post_content">
<div class="post_head">
{$post['subject_extra']}
<span class="post_checkandid">
{$post['posturl']}
{$post['icon']}
</span>
</div>
<div class="post_body scaleimages" id="pid_{$post['pid']}">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
</div></div>
<div class="post_controls">
<div class="postbit_buttons author_buttons float_left">
{$post['button_www']}{$post['button_email']}{$post['button_pm']}{$post['button_report']}
</div>
<div class="postbit_buttons post_management_buttons float_right">
{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quickrestore']}{$post['button_rep']}{$post['button_quote']}{$post['button_multiquote']}{$post['button_warn']}{$post['button_purgespammer']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}{$post['button_find']}
</div>
</div>Pozdrawiam
Ardex napisał 01.01.2017, 10:55:
Nie odświeżamy tematów starszych niż 4 miesiące, nie podpinamy się pod cudze tematy. Jeżeli masz problem załóż własny wątek.
Nie odświeżamy tematów starszych niż 4 miesiące, nie podpinamy się pod cudze tematy. Jeżeli masz problem załóż własny wątek.
