wersja skryptu MyBB: 1.6.12
adres forum: (Nie podam. I tak jest wyłączone poprzez ustawienia)
na czym polega problem (screen, opis, komunikaty): Problem mam z index.
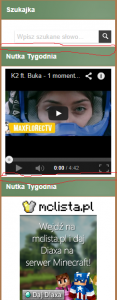
To jest kod do tabelek obok. Problem mam z tym że tabelka jest 1 pod 2 bez żadnej przerwy. Tu macie screen :

Jak to rozdzielić aby była leciutka przerwa ? tak 3/5 milimetrów czy cuś żeby nie było za blisko ani za daleko tak w sam raz proszę o edycję kodu thx.
proszę o edycję kodu thx.
adres forum: (Nie podam. I tak jest wyłączone poprzez ustawienia)
na czym polega problem (screen, opis, komunikaty): Problem mam z index.
<tr>
<td class="thead2"><strong>
Szukajka
</strong></td>
</tr>
<tr>
<td class="trow1">
<a href="{$mybb->settings['bburl']}/search.php"></a>
<form method="post" class="searchform" action="{$mybb->settings['bburl']}/search.php">
<input type="hidden" name="action" value="do_search" />
<input type="hidden" name="postthread" value="1" />
<input type="hidden" name="forums" value="all" />
<input type="hidden" name="showresults" value="threads" />
<input type="text" class="searchbox" name="keywords" value="Wpisz szukane słowo..." onblur="this.value = this.value || this.defaultValue; this.style.color = '#ccc';" onfocus="this.value=''; this.style.color = '#ccc';" />
<!-- start: gobutton -->
<input type="submit" class="searchsub" value="" />
<!-- end: gobutton -->
</form>
</td>
</tr>
<tr>
<td class="thead2"><strong>
Nutka Tygodnia
</strong></td>
</tr>
<tr>
<td class="trow1">
<center><iframe width="220" height="220" src="//www.youtube.com/embed/RjzujFoWxY8" frameborder="0" allowfullscreen></iframe></center>
</td>
</tr>
<tr>
<td class="thead2"><strong>
Nutka Tygodnia
</strong></td>
</tr>
<tr>
<td class="trow1">
<center><a href="http://www.mclista.pl/2712"><img src="http://www.mclista.pl/grafika/2712/3"></a></center>
</td>
</tr>To jest kod do tabelek obok. Problem mam z tym że tabelka jest 1 pod 2 bez żadnej przerwy. Tu macie screen :
Jak to rozdzielić aby była leciutka przerwa ? tak 3/5 milimetrów czy cuś żeby nie było za blisko ani za daleko tak w sam raz
 proszę o edycję kodu thx.
proszę o edycję kodu thx.
Snake_ napisał 25.09.2014, 19:08:
Poprawiam tytuł wątku. Przenoszę do odpowiedniego działu - proszę o zapoznanie się z zasadami na forum oraz akcjami:
![[Obrazek: modnotice_search.png]](https://webboard.pl/images/modnotice_search.png)
![[Obrazek: modnotice_howto.png]](https://webboard.pl/images/modnotice_howto.png)
Poprawiam tytuł wątku. Przenoszę do odpowiedniego działu - proszę o zapoznanie się z zasadami na forum oraz akcjami:
![[Obrazek: modnotice_search.png]](https://webboard.pl/images/modnotice_search.png)
![[Obrazek: modnotice_howto.png]](https://webboard.pl/images/modnotice_howto.png)

