Witam, postanowiłem napisać ten poradnik, ponieważ nie którym może nie pasować druga ramka w liście znajomych, która "każe się nam przewijać".
Modyfikacja działa na serii styli Afresh.
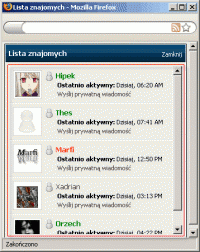
Chodzi mi o tą rameczkę:

Po edycji szablonu będzie ona taka:

1. Wchodzimy do panelu administracyjnego, klikamy Style i szablony, po lewej w menu klikamy Szablony, przy swoich szablonach (Templates) klikamy na opcje i klikamy wyświetl szablony, przy "Różne Szablony" klikamy rozwiń, następnie przy "misc_buddypopup" klikamy Opcje i wciskamy Edytuj.
2.
a) Jeżeli szablon nie był edytowany, zaznaczamy cały wpis i podmieniamy go tym
b) Jeżeli szablon był edytowany, szukamy
i zamieniamy na
3. Klikamy zapisz i kontynuuj edycję, lub zapisz wróć do listy.
4. Sprawdzamy efekty.
Pozdrawiam,
Victor
Modyfikacja działa na serii styli Afresh.
Chodzi mi o tą rameczkę:
Po edycji szablonu będzie ona taka:
1. Wchodzimy do panelu administracyjnego, klikamy Style i szablony, po lewej w menu klikamy Szablony, przy swoich szablonach (Templates) klikamy na opcje i klikamy wyświetl szablony, przy "Różne Szablony" klikamy rozwiń, następnie przy "misc_buddypopup" klikamy Opcje i wciskamy Edytuj.
2.
a) Jeżeli szablon nie był edytowany, zaznaczamy cały wpis i podmieniamy go tym
<html>
<head>
<title>{$lang->buddy_list}</title>
<meta http-equiv="refresh" content="60; URL=misc.php?action=buddypopup" />
{$headerinclude}
<style type="text/css">
body {
text-align: left;
}
.buddy_avatar {
height: 50px;
width: 50px;
background: #fff;
border: 1px solid #ccc;
float: left;
clear: left;
margin-right: 5px;
text-align: center;
}
.buddy_details img {
vertical-align: middle;
}
.buddy_action {
margin-left: 80px;
}
</style>
</head>
<body style="margin:0; padding: 4px; top: 0; left: 0;">
<table width="100%" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" border="0" align="center" class="tborder">
<tr>
<td class="thead">
<div class="float_right" style="margin-top: 3px;"><span class="smalltext"><a href="#" onclick="window.close();">{$lang->close}</a></span></div>
<div><strong>{$lang->buddy_list}</strong></div>
</td>
</tr>
<tr>
<td class="trow2">
<div style="overflow: auto;">
<table width="100%" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" border="0" align="center" class="tborder" style="border: 0;">
{$buddys['online']}
{$buddys['offline']}
</table>
</div>
</td>
</tr>
</table>
</body>
</html><div style="overflow: auto; height: 300px;"><div style="overflow: auto;">4. Sprawdzamy efekty.
Pozdrawiam,
Victor

